►geht in den Design-Bereich
►HTML bearbeiten
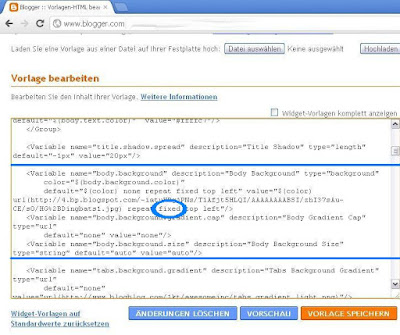
►dann sucht ihr die Stelle, an der "body.background" steht
►hinter der url zu eurem Hintergrundbild steht 'repeat scroll...etc.'
►ersetzt das "scroll" durch "fixed"
►Änderung abspeichern, fertig :)
Den Body-Background-Bereich findet man recht leicht. Alle Variablen sind nacheinander so aufgelistet, wie sie auch auf dem Blog zu sehen und im Vorlagendesigner angegeben sind. Hier ein Screenshot, um die Suche ein wenig zu erleichtern:
 |
| klick zum Vergrößern :) |
Moment mal, man kann sein eigenes Bild als Hintergrund benutzen???!!!!!!!!! WIE DENN DAS ???!!!
AntwortenLöschenEntweder über -> Design -> Vorlagendesigner -> Hintergrund. Dort reinklicken und dann ein eigenes Bild hochladen. Oder über ein Gadget im Design-Bereich hinzufügen. Du kannst z.B. bei 'picasa' ein Bild hochladen, dann auf dieses Bild rechtsklicken und die Bild-url kopieren. Die setzt Du dann in ein html-Gadget rein. Den genauen Code poste ich Dir auf Deiner Seite! :)
Löschen